Next.jsのデバッグと言えば、console.logを思い出すことが多いでしょう。オフィシャルサイトにデバッグする方法が公開されていますが、クライアント側のデバッグ方法が書いてありません。Next.js+Typescriptの組合せのデバッグ方法もありません。
今日クライアント側でNext.jsのデバッグする方法を紹介します。※pagesなどを全部./srcフォルダにおきます。
まず、オフィシャルサイトのデバッグ方法はこちらへ
共通設定
いずれのデバッグでも、先にnpm run devでプロジェクトを起動しなければいけません。
サーバ側のデバッグ
オフィシャルサイトに書いてあるように、まずpackage.jsonのdevにNODE_OPTIONS='--inspect'を追加する必要があります。
{
"scripts": {
"dev": "NODE_OPTIONS='--inspect' next dev ./src"
}
}さらに、.vscode/launch.jsonに下記のように定義してください。
{
"type": "node",
"request": "attach",
"name": "Next: Node",
"skipFiles": ["<node_internals>/**"],
"cwd": "${workspaceFolder}/src",
"port": 9229
}npm run devでプロジェクトを起動した後、Next: Nodeというデバッグを起動すればOKです。ブレークポイントを追加すれば止まるが、SSR(Server Side Rendering サーバーサイドレンダリング)の部分しか止まりません。例えばonChangeに何があったかを検知したい場合、クライアント側でのデバッグを有効にしなければいけません。
クライアント側のデバッグ
あまり資料が少なく大変だったが、下記の設定を.vscode/launch.jsonに追加すれば一応デバッグできそうです。
{
"type": "chrome",
"request": "launch",
"name": "Next: Chrome",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}/src",
"sourceMaps": true
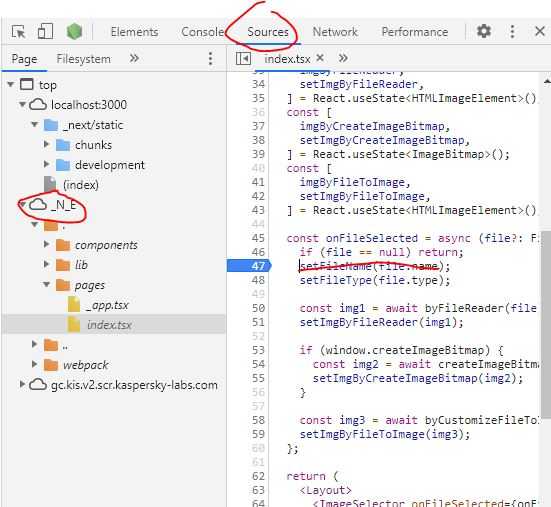
}しかし、このデバッグコンフィグで起動しても、この設定だっと、VSCodeにブレークポイントをつけても止まりません。まずChromeのdevtool(F12で)開いてみましょう。
source → _N_Eフォルダに、sourcemapが効いているソースコードを見つけました。ここにブレークポイントをつけると、ちゃんと止めてくれます。

_N_Eは何?!Next.jsのソースコードを確認すればわかりましたが、これはクライアント側のみつけたライブラリの名称となります。(もしかしてNext.jsの頭2文字?)

Webpack5の対応らしいです。なので、.vscode/launch.jsonにsourcemapパスをoverrideすればVSCodeでもクライアント側のブレークポイントを付けられるようになるでしょう。
"sourceMapPathOverrides": {
"webpack://_N_E/*": "${webRoot}/*"
}全ての設定内容(.vscode/launch.json)
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "attach",
"name": "Next: Node",
"skipFiles": ["<node_internals>/**"],
"cwd": "${workspaceFolder}/src",
"port": 9229
},
{
"type": "chrome",
"request": "launch",
"name": "Next: Chrome",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}/src",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack://_N_E/*": "${webRoot}/*"
}
}
]
}完了
VSCodeでNext.jsのデバッグライフをお楽しみに!

