ランディングページはユーザが最初にアクセスするページとなります。いつもトップページのことを指しています。 有意義なコンテンツをトップページに置くことで、アクセスしてきたユーザにアピールできるでしょう。 thundermiracle.comをリニューアルするとき、Netlify Formを使いました。ランディングページに問い合わせフォームの設置ができたものの、不可解な問題が生じ、結局問い合わせフォームを独立なページに移動しました。
問題
ローディングスピードが落ちる
ホームページをWordpressからGatsbyjsに移行した一番重要な理由はローディングスピードを向上することです。しかし、1つのページに過分なコンテンツを入れると、逆にスピードが落ちてしまいます。
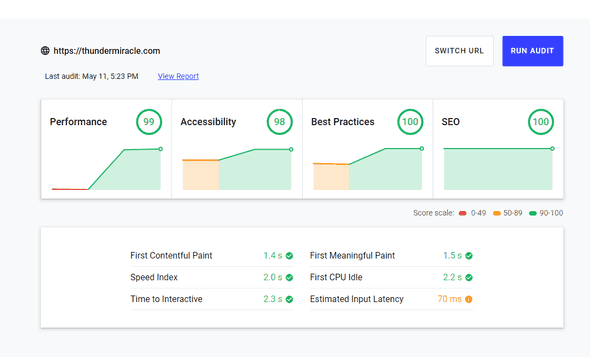
Wordpressから移行してきた最初のバージョン

Lighthouseレポートからはっきりわかるが、パフォーマンス点数はほぼ0点から99点まで上がってきました。
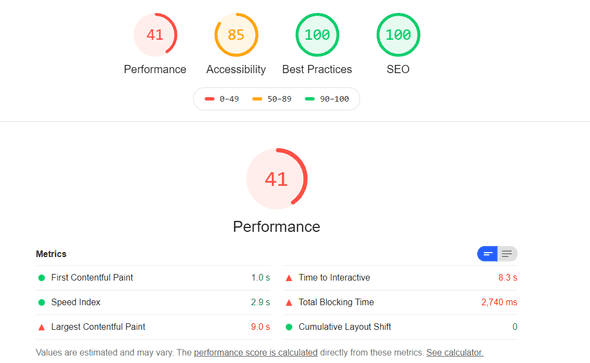
しかし、コンテンツを積み重ねて、問い合わせフォームを設置した後はどうでしょう。

かなり遅くなりましたね。
原因
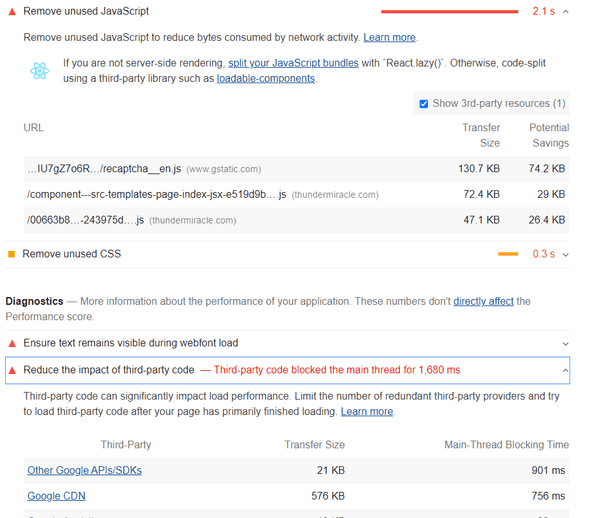
レポートの詳細を確認するとこうなります。

サードパーティ・ コードの影響はかなり深刻です。
導入したサードパーティ・ コードは以下のようなものです。
- Snatchbot
- GoogleAnalytics
- recaptcha.js
解決
よく考えると、ランディングページに問い合わせフォームが不可欠なコンテンツではありません。ユーザがホームページのコンテンツに興味が示したら、問い合わせページに遷移してもらえば十分でしょう。
導入したサードパーティ・ コードはこちらのようなものです。
- Snatchbot: 問い合わせボット
- recaptcha.js:問い合わせフォームのセキュリティ用
いずれも問い合わせ用のものなので、問い合わせページに移してみました。

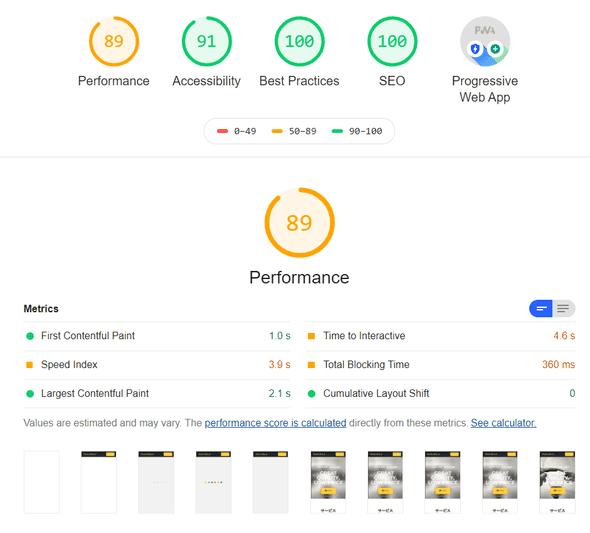
完了
移行してきた最初のバージョンと比べるとパフォーマンスが多少落ちましたが、問い合わせフォームがある時よりずいぶん改善できたとわかりますね。

