
.Net CoreのプロジェクトをPleskにデプロイ
Pleskを使えば、PHP、Node.jsのアプリケーションを簡単に管理できます。さらに、Let's EncryptでSSL証明書の管理、メールサーバーの管理もできるのはすごく便利です。しかし、今のところ(2020/07/06)で、asp.net coreのアプリケーションのデプロイをサポートしていません。
しかし、少し努力すれば、aspnet coreのウェブサイトをPleskにデプロイできます。公式サポートではないので、いくつかの弱点があることをご注意ください。
要望
aspnet coreのアプリケーションをPleskで管理、デプロイします。
Plesk側の設定
-
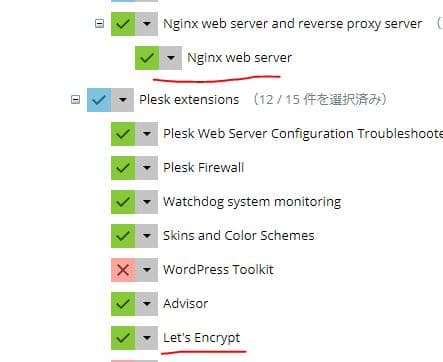
Pleskに必要なパッケージを有効にする
- nginx
- Let's Crypt

-
ウェブサイトの追加
セキュリティにSSLを有効にして、http → httpsへ恒久的にリダイレクトすることもチェックを入れましょう。

Plesk所在のサーバの設定
Plesk所在のサーバへログインして、下記の手順が必要となります。
nginx.confに/etc/nginx/conf.dフォルダをinclude
※デフォルトはinclude済みです。
sudo vim /etc/nginx/nginx.conf
http {}に下記の設定がなければ追加します。
http {
# その他の設定を省略
include /etc/nginx/conf.d/*.conf;
}
/etc/nginx/conf.dフォルダにPleskが生成したconfigファイルをコピーし、リバースプロキシを設定します。
sudo cp /etc/nginx/plesk.conf.d/vhosts/your-site-domain.conf /etc/nginx/conf.d/your-site-domain.conf
sudo vim /etc/nginx/conf.d/your-site-domain.conf
httpsの設定する部分の中に、location /の部分を修正してください。
#ATTENTION!
#
#DO NOT MODIFY THIS FILE BECAUSE IT WAS GENERATED AUTOMATICALLY,
#SO ALL YOUR CHANGES WILL BE LOST THE NEXT TIME THE FILE IS GENERATED.
server {
listen xxx.xxx.xxx.xxx:443 ssl http2; # httpsの部分
#......
#Plesk部分をコメントアウト
#location / {
# proxy_pass https://xxx.xxx.xxx.xxx:7081;
# proxy_set_header Host $host;
# proxy_set_header X-Real-IP $remote_addr;
# proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# proxy_set_header X-Accel-Internal /internal-nginx-static-location;
# access_log off;
#}
#この部分を追加(IPアドレスはlistenの所と同じにする)
location / {
proxy_pass http://xxx.xxx.xxx.xxx:5000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
- nginxを再起動
sudo service nginx restart
-
aspnet coreのアプリケーションを起動する
nginxは既に5000ポートをlistenしているので、5000ポートで立ち上げれば設定は完了となります。
完了
ブラウザでyou-site-domainにアクセスして確認しましょう。http→httpsへのリダイレクトも問題なく動いているし、証明書もPleskが管理してくれるから個人サイトにとって十分でしょう。
gitのwebhookとdockerを組み合わせると、CD(継続的デプロイメント)も難しくなくできるでしょう。

Blog part of ThunderMiracle.com
コメントは表示領域に入ると読み込みます