
VSCodeを使う時覚えておきたいショートカット2022
2022年3月20日 • ☕️ 2 min read
もっとカッコよくVSCodeを使うように、便利なショートカットをご紹介します。
※ Macシステムをベースでのショートカットとなり、WindowsならCommandをCtrlに、OptionをAltへ変更して試してみてください。
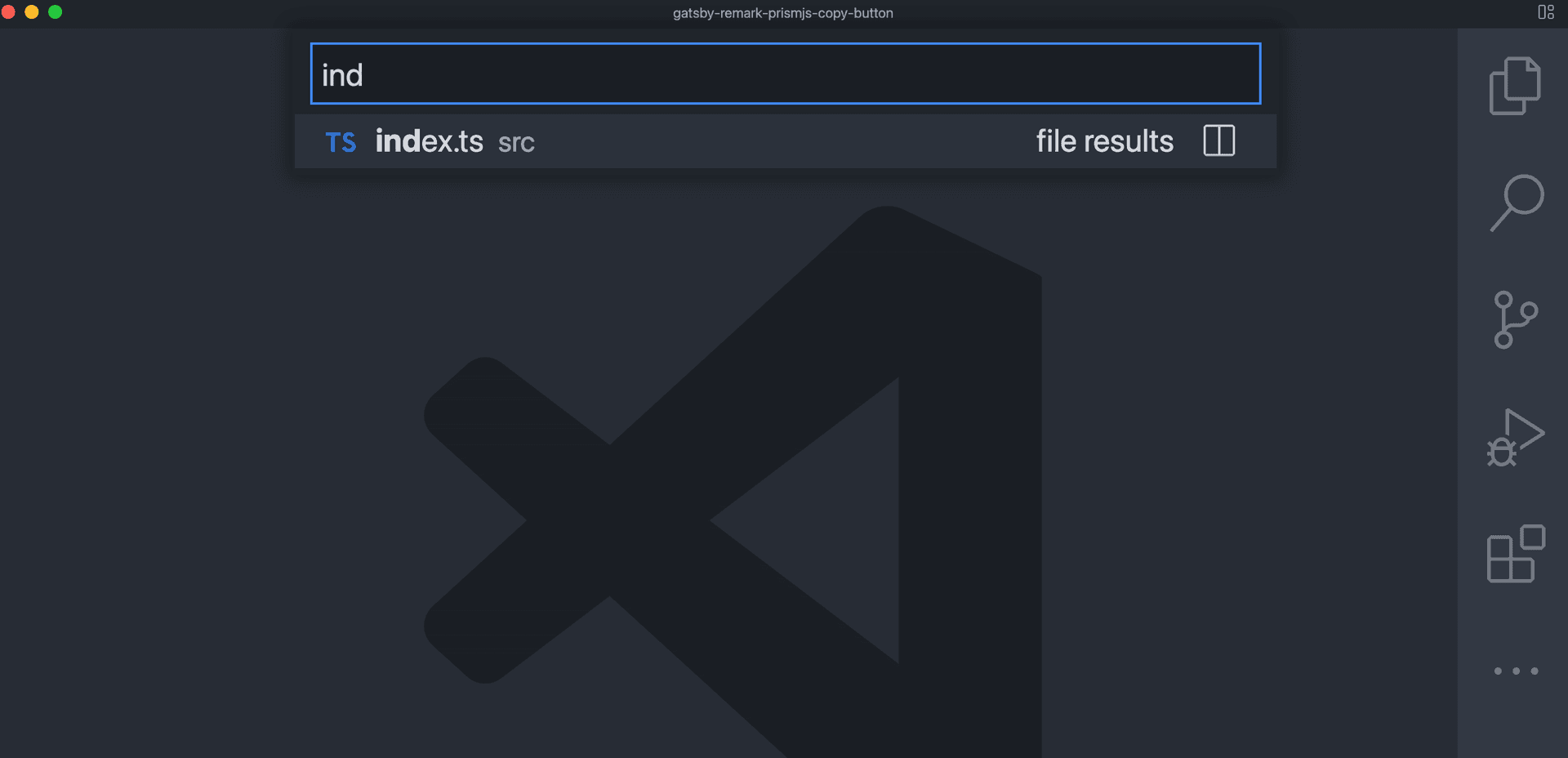
ファイルを探して開く
Command + P

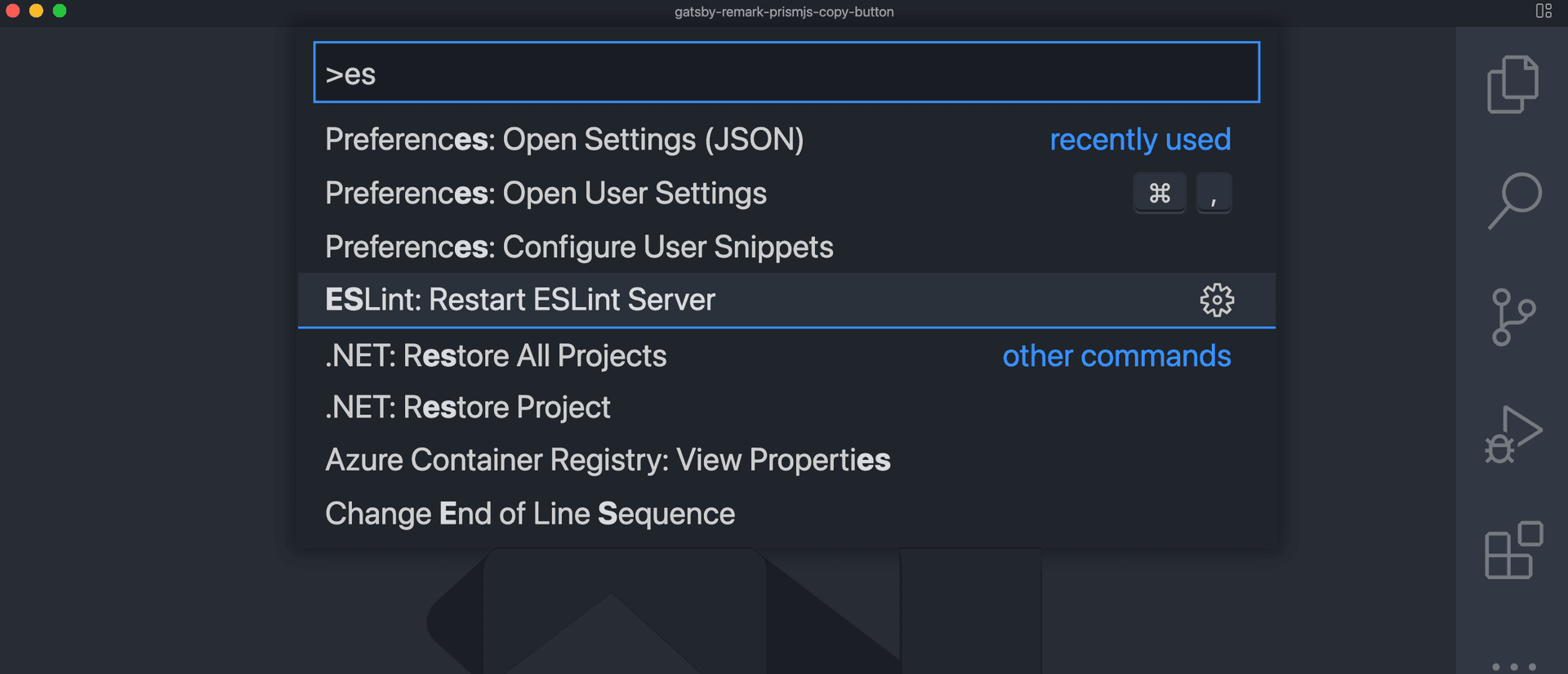
コマンドパレットを開く
ESLintサーバ、TSサーバを再起動する時よく使う。
Command + P→>ORCommand + Shift + P

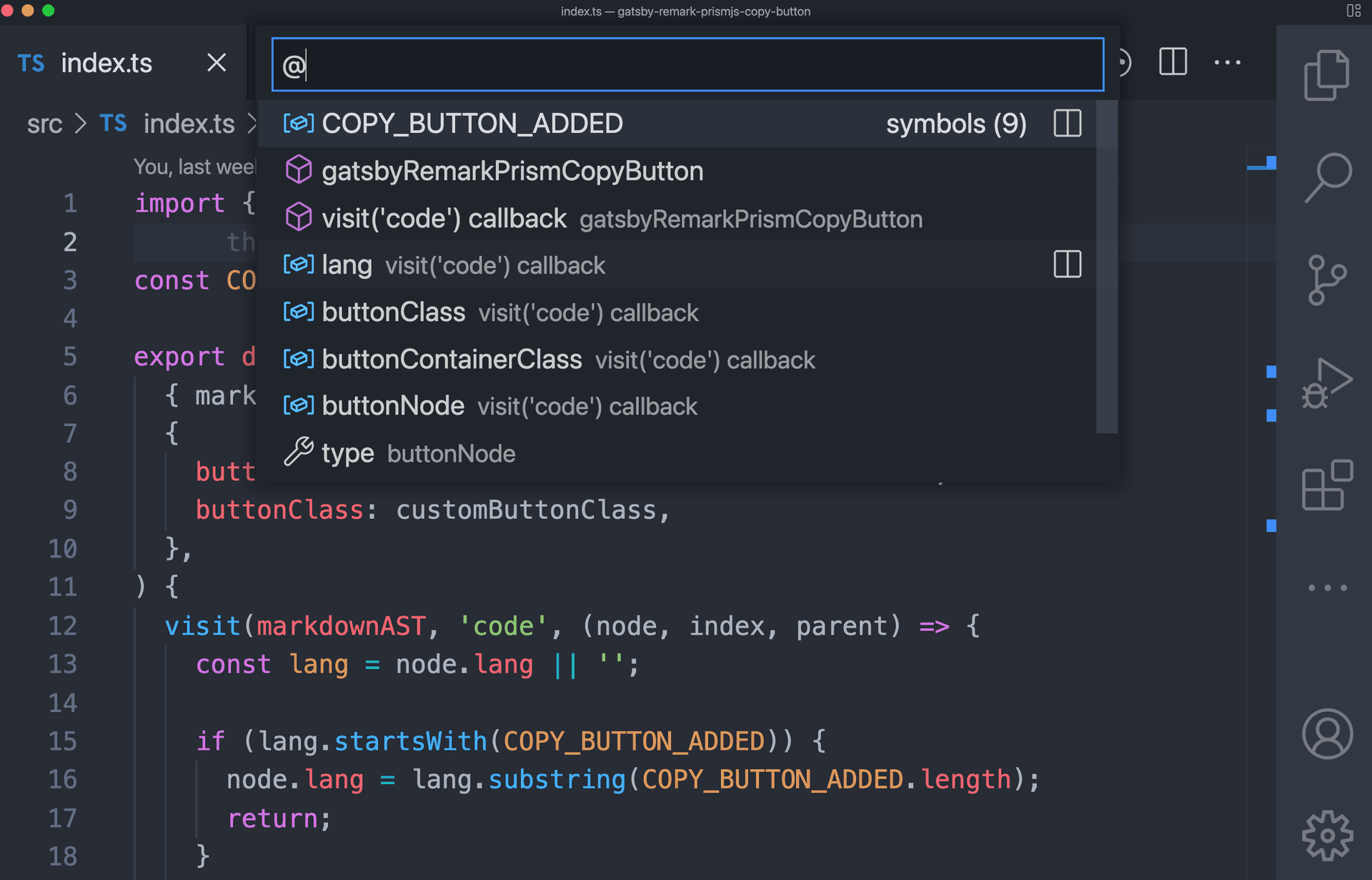
ファイル内のシンボルへジャンプ
Command + P→@

OR
- ファイルを選択して、
Command + Shift + .

dependenciesのタイプ定義を開く
Command + P→#→ キーワード

行を移動、コピーする
- 移動したい行へフォーカス、
Option + Arrow Up/Down
※ Option + Shift + Arrow Up/Downはコピーになる。
ファイル中の同名の文字列を一斉に編集する
-
編集したい文字列をフォーカス、
Command + F2 -
編集したい文字列をフォーカス、
Ctrl + Dで1つずつ選択して編集
複数行のコードを一斉に編集する
-
Command + Optionを押しながら、Arrow up/downで複数行を選択 -
Command + Clickで複数行を選択
ターミナル、エクスプローラーの表示・非表示
-
ターミナルの表示・非表示:
Ctrl + Shift + @ -
エクスプローラーの表示・非表示:
Command + B
ターミナルのログのクリア
Command + K
開いたファイルの切り替え
ブラウザのタブ操作と同じです。
-
Ctrl + Tab -
Command + [Number]。eg:Command + 2は2つ目のタブを選択

Blog part of ThunderMiracle.com
コメントは表示領域に入ると読み込みます