
deploy aspnet core to Plesk
Plesk is a web hosting platform with a GUI control panel which alleviates the management of server. It's very easy to startup a PHP or Node.js in Plesk with SSL and mail server. But deploying a project which needs compilation like aspnet core is not that easy.
But we can do it with a little effort. What we have to notice is that it's not officially supported so changing configurations in Plesk's GUI will not be applied.
Needs
Deploy an aspnet core to Plesk and using Plesk to manage SSL & log, etc.
Settings in Plesk
-
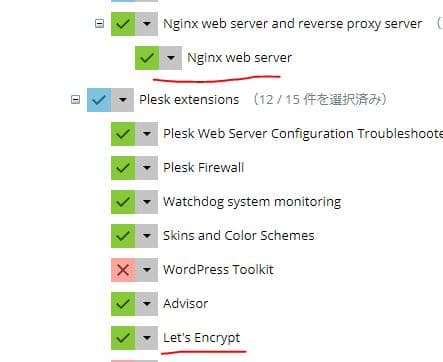
Install following packages in Plesk Management GUI
- nginx
- Let's Crypt

-
Add you WebSite
with SSL enabled and redirect from http → https enabled.

Settings in Plesk server
Login into the server with SSH. Do the following steps:
- Include
/etc/nginx/conf.dinnginx.conf
※Already included by default
sudo vim /etc/nginx/nginx.conf
Add following settings to nginx.conf to include conf.d folder.
http {
# Other settings...
include /etc/nginx/conf.d/*.conf;
}
- Copy Plesk-generated nginx config file to
/etc/nginx/conf.dand change reverse proxy settings.
sudo cp /etc/nginx/plesk.conf.d/vhosts/your-site-domain.conf /etc/nginx/conf.d/your-site-domain.conf
sudo vim /etc/nginx/conf.d/your-site-domain.conf
Modify location / part in https part.
#ATTENTION!
#
#DO NOT MODIFY THIS FILE BECAUSE IT WAS GENERATED AUTOMATICALLY,
#SO ALL YOUR CHANGES WILL BE LOST THE NEXT TIME THE FILE IS GENERATED.
server {
listen xxx.xxx.xxx.xxx:443 ssl http2; # https part
#......
#Comment out the Plesk-generated part
#location / {
# proxy_pass https://xxx.xxx.xxx.xxx:7081;
# proxy_set_header Host $host;
# proxy_set_header X-Real-IP $remote_addr;
# proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# proxy_set_header X-Accel-Internal /internal-nginx-static-location;
# access_log off;
#}
#Add following part
location / {
proxy_pass http://xxx.xxx.xxx.xxx:5000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
- Restart nginx
sudo service nginx restart
-
Startup aspnet core application
nginx is listening 5000 port now, so we have to startup the aspnet core application with 5000 port.
Finish
Now you'll be able to access you-site-domain in browser. And Plesk will manage SSL certification with Let's Crypt for you.
And of course, implement CD(Continuous Deployment) with webhook and docker will become easy enough as well.

Blog part of ThunderMiracle.com
Comments load when in view