
Next.jsにUnoCSSの導入
Anthony Fuさんの記事「Reimagine Atomic CSS」に感動され、UnoCSSを使いたくなってきました。ちょうど自分のHPをGatsbyJSからNext.jsへ移行する予定なので、Next.jsにUnoCSSを導入してみました。
公式サポート
2022年6月7日現在、公式サポートはまだです。UnoCSSのGithubのレポジトリにNext.jsのサンプルがないし、Next.jsにもUnoCSSのサンプルがない状態です。UnoCSSにwebpackのプラグインがあるが、cacheにバグがあり(https://github.com/unocss/unocss/issues/419)、Next.jsを開発モードで起動する時、HMR(hot module replacement)がうまく動かないようです。仕方がなく、unocss-cliを使って導入してみました。
tl;dr
unocss-cliでcssを出力し、出力したcssファイルを_app.tsxにimportすることで、Next.jsにUnoCSSを導入できます。開発するとき、watchモードで起動すれば、自動で更新が行われます(HMR)。
手順
パッケージのインストール
npm i -D @unocss/cli @unocss/preset-attributify @unocss/preset-uno @unocss/preset-web-fonts
UnoCSSの基本設定
UnoCSSの一般な設定と同じように、ルートフォルダにunocss.config.tsを作って、例の設定を入れておきましょう。
import presetAttributify from "@unocss/preset-attributify";
import presetUno from "@unocss/preset-uno";
import presetWebFonts from "@unocss/preset-web-fonts";
import { defineConfig } from "unocss";
export default defineConfig({
presets: [
presetUno(),
presetAttributify(),
presetWebFonts({
provider: "google",
fonts: {
sans: "Roboto",
},
}),
],
});
uno.cssにcssを出力し、Next.jsにimportする
- 並列でコマンドを実行できるライブライをインストールします。
npm i -D npm-run-all
- package.jsonに
uno.cssにコンパイルするためのscriptを追加してください。
{
"scripts": {
"dev:css": "unocss 'src/**/*.tsx' --out-file=src/styles/uno.css --watch",
"dev:next": "next dev",
"dev": "run-p dev:*",
"css": "unocss 'src/**/*.tsx' --out-file=src/styles/uno.css",
"build": "npm run css && next build",
}
}
_app.tsxにimport "uno.css"を追加してください。
import "../styles/uno.css";
uno.cssをGit対象外にします。
src/styles/uno.css
完了
開発モードと製品版モードの起動はNext.jsのデフォルトコマンドと同じです。
# 開発
npm run dev
# 製品版
npm run build
npm start
では、Next.jsにUnoCSSを導入して使いましょう。
サンプルプロジェクト: next-unocss-cli
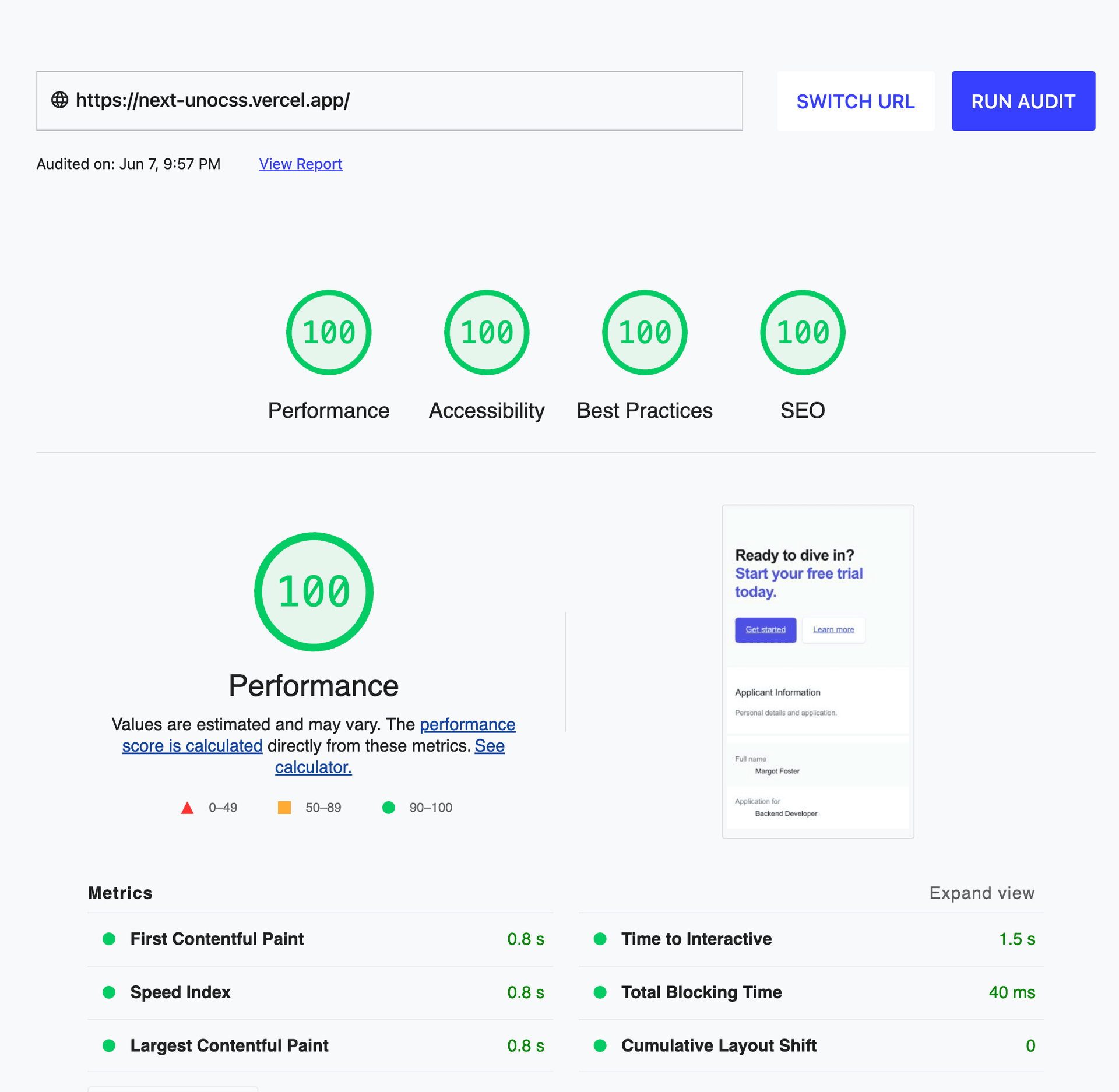
Vercel上のデプロイ済みのリンク: https://next-unocss.vercel.app/
LightHouseは満点です。


Blog part of ThunderMiracle.com
コメントは表示領域に入ると読み込みます