
BraveBrowserの検知
Brave Browserはプライバシーを守るために生まれたマイノリティーブラウザとなります。Braveは個人を特定しようとするプログラム(ex: GoogleAnalytics)を自動的にブロックしてくれるため、個人の行動がばれにくくなります。ただ、市場のシェアがわずか(2021年のマーケットシェア調査は 0.05% 、Braveのオフィシャルデータなら2000万ユーザ)なので、Brave Browserを使用することだけフィンガープリンティングになりやすいでしょう。では、WebサイトがBrave Browserを特定できるでしょうか?
答えは:Yes
UserAgent
一般ブラウザの特定はUserAgentを確認すればいいです。(もちろんヘッダーをいじって違うUAをWebサイトへ送ることが可能です)Braveブラウザはいかがですか。
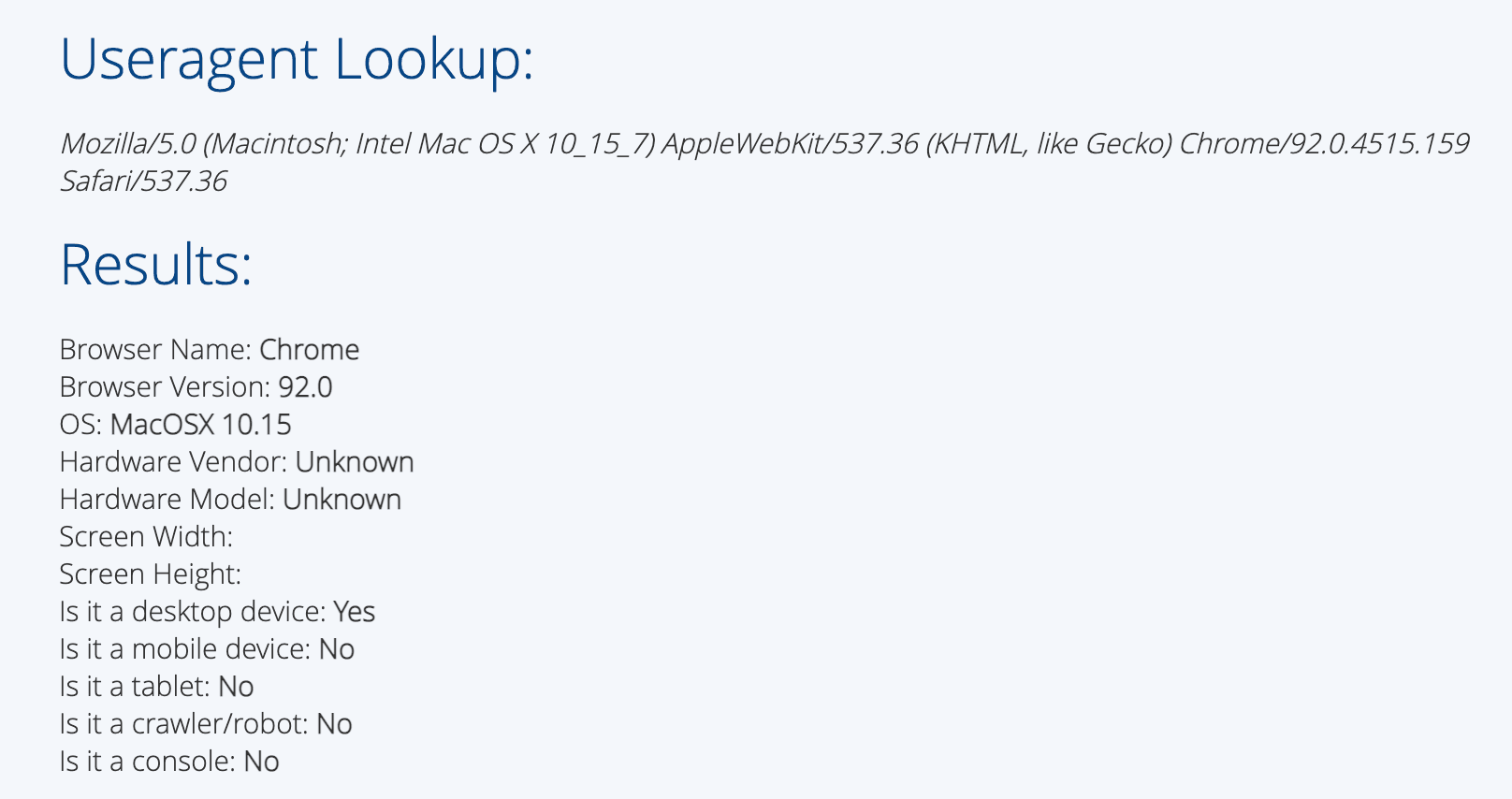
ChromeのUA
例えば自分のChromeのUserAgentはMozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.159 Safari/537.36となります。

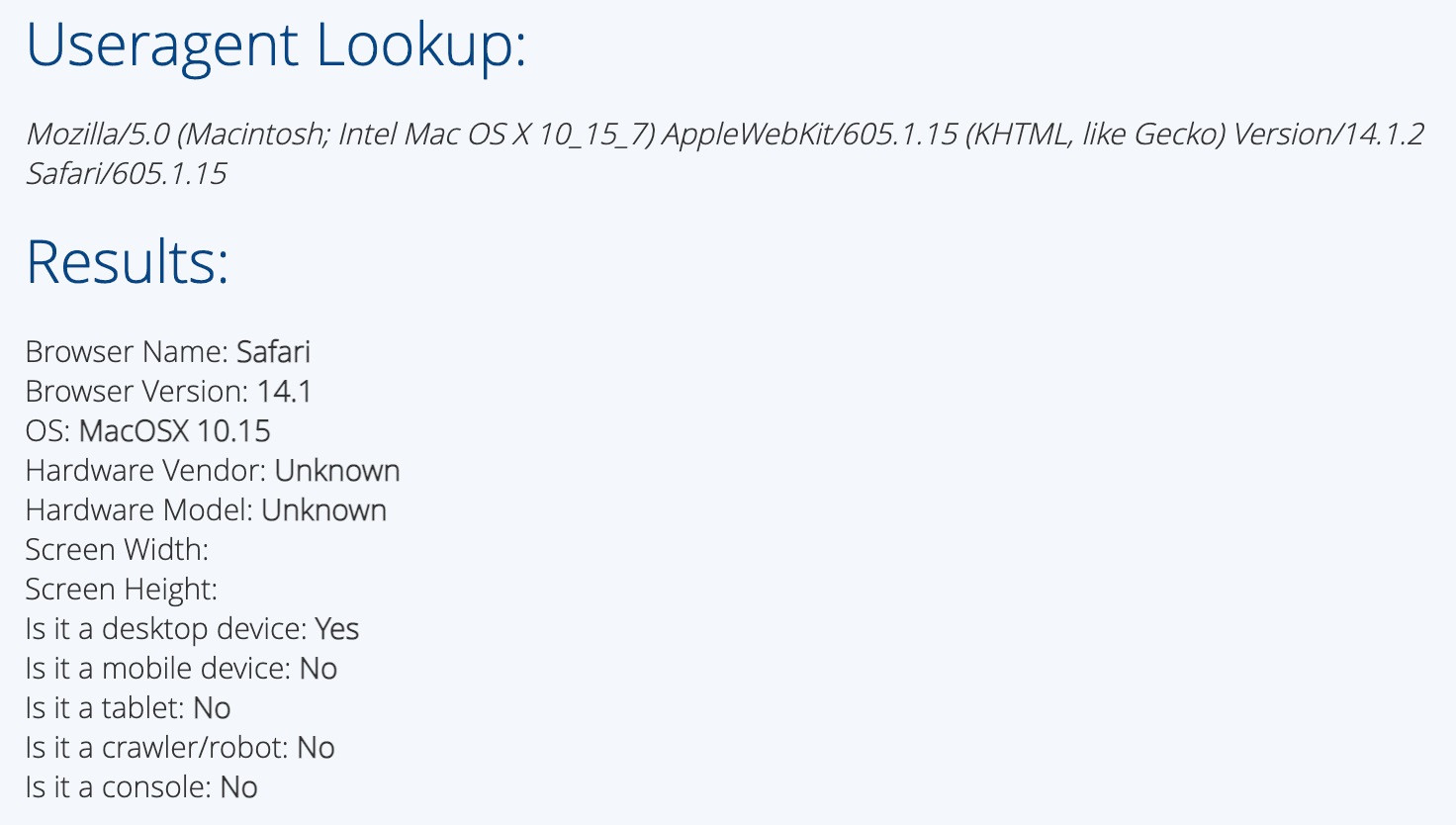
SafariのUA
SafariはMozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.1.2 Safari/605.1.15となります。

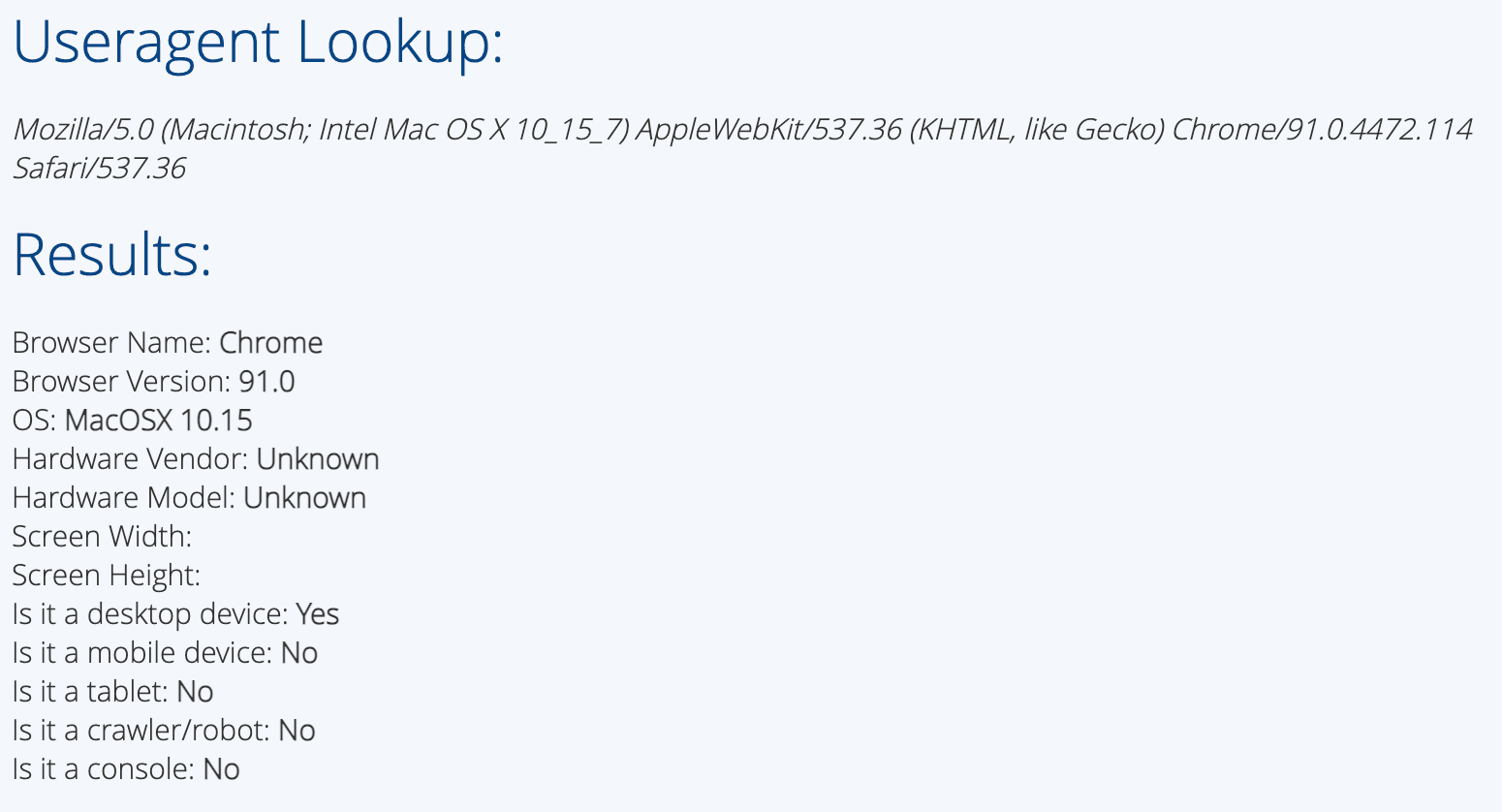
BraveのUA
ですが、BraveBrowserは?Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.114 Safari/537.36となり、Chromeと同じです!?

UserAgentでBraveBrowserの特定を難しいということですね。一時的に公開する話があったが。
Braveパートナー
ただ、全てのWebサイトへ公開しないわけではありません。BraveのパートナーにX-Brave-Partnerをヘッダーにつけてあります。https://github.com/brave/brave-browser/wiki/Custom-Headers#x-brave-partner
ソースコードにもハードコーディングしています。
BraveReferralsHeaders::BraveReferralsHeaders() {
// NOTE TO READER: This header is for partners to determine the browser is
// Brave without creating webcompat issues by creating a new user-agent.
// All Brave users send the exact same header and so this cannot be used for
// tracking individual users. See
// https://github.com/brave/brave-browser/wiki/Custom-Headers for more
// information. Custom headers are deprecated and new partners use the
// navigator.brave.isBrave() JavaScript API.
constexpr char kPartnerUpholdName[] = "uphold";
constexpr char kPartnerGrammarlyName[] = "grammarly";
referral_headers_.push_back(CreateReferralHeader(
kPartnerUpholdName, {"sandbox.uphold.com", "api-sandbox.uphold.com",
"uphold.com", "api.uphold.com"}));
referral_headers_.push_back(CreateReferralHeader(
kPartnerGrammarlyName, {"www.grammarly.com", "grammarly.com",
"static.grammarly.com", "gnar.grammarly.com"}));
}
パートナーじゃないともらえない情報ですね。
Braveブラウザの正しい特定方法
では、Braveブラウザの正しい特定方法は何でしょう。実はBraveが検知するためのAPIを公開してあります。討論はここへ
// Brave検知APIをnavigatorへ公開
ScriptPromise Brave::isBrave(ScriptState* script_state) {
auto* resolver = MakeGarbageCollected<ScriptPromiseResolver>(script_state);
ScriptPromise promise = resolver→Promise();
resolver→Resolve(true);
return promise;
}
isBrave()をbraveオブジェクトに公開され、braveオブジェクトはnavigatorにあります。正直、これがちょっとややこしいですが、使い方はこれです。
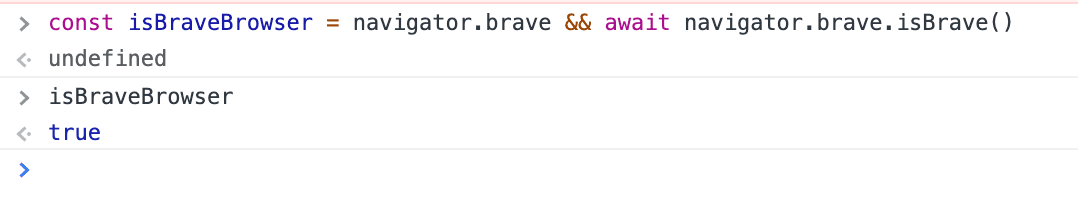
const isBraveBrowser = navigator.brave && await navigator.brave.isBrave();
// Braveブラウザならtrue
DebugコンソールでもOK。

isBrave()を実装したWebサイト
Redux Toolkitのドキュメントサイトは実装済みとなります。https://redux-toolkit.js.org/rtk-query/overview。

将来
UserAgentが消えてゆく可能性が高いです。
https://www.zdnet.com/article/google-to-phase-out-user-agent-strings-in-chrome/。
プライバシーを大切にする時代がやってくるかな。
完了
プライバシーを重視するユーザが年々増えつつあります。自分の行動歴を守ると意識しながらインターネットを使いましょう。万が一の備え。

Blog part of ThunderMiracle.com
コメントは表示領域に入ると読み込みます